
2017-12-19
每一年,新技术和用户行为都会推动电商网站的发展以及网站设计的更新。2018年,自建站除了使用CSS网格布局外,还会使用对移动设备友好的全屏窗口模式,提供更多的视频,加入微交互和引导销售等。
1、使用CSS网格布局
CSS网格布局是二维布局模式,CSS部分标准来自万维网联盟。
它让网站设计人员能够更好地控制网页布局,利用跨设备、不同尺寸屏幕的空间。换句话说,与其他布局相比,CSS网格布局让优化用户界面相对简单得多。
万维网联盟给出关于CSS网格布局的建议:随着网站从简单的文档演变成复杂的交互式应用程序,文档布局技术中的一些元素,如浮动元素(floats),不一定适合应用程序布局。
万维网联盟写道:“通过结合表格、JavaScript脚本,或对浮动元素进行仔细测量,程序员发现了解决方案来实现所需布局。适应可用空间的布局通常比较脆弱,并且由于空间受限会导致反直观行为。另外,许多编写Web应用程序的程序员会选择固定的布局,无法利用屏幕上可用渲染空间的变化。”
CSS网格布局可以解决这些问题,让网站设计好很多。
2018年将有越来越多的电商网站设计人和主题制作人使用CSS网格布局,特别是在品类页面或搜索结果页上。
唯一可能存在的问题在于,旧版的浏览器可能不支持CSS网格布局。但所有领先浏览器的最新版本都支持这一布局,包括Chrome、Firefox、Safari、Opera和Edge。
2、全屏搜索和表单
模态弹出框(modal)、模态框(modal box)或modal window(模态窗体)是网站设计要素之一,通常由脚本控制,并覆盖在其他要素或内容之上,让用户交互。
几年来,模态弹出框一直是一个有效的用户界面,在许多电商网站都很常见。2018年可能会改变的是全屏模态弹出框在搜索和表单中的应用。
这一趋势来自移动端先行的网页设计。在移动设备上,许多模态弹出框占用了屏幕大部分或全部空间。
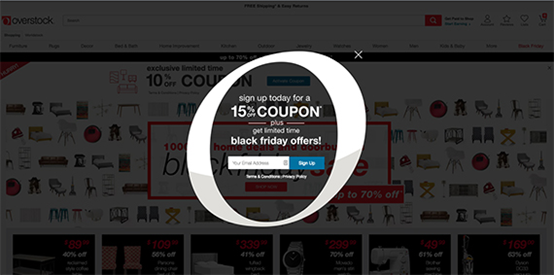
以Overstock为例子,该平台推送的登记表单使用全屏模态显示,在新用户访问网站时弹出。在移动设备上,该表单居中且全屏

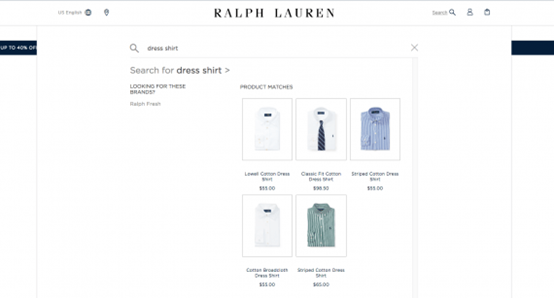
Ralph Lauren网站也包含了这种搜索模态弹出框,在台式电脑或笔记本电脑上显示时,几乎覆盖了网页上的所有内容,而且实际上,在移动设备上是全屏显示的。

企业可以寻找移动设备网页设计人,并率先对搜索和其他表单形式使用全屏模态,并将这些全屏模态在更大的布局中实现。
3、更多视频
视频是传达复杂信息、讲故事、引起消费者共鸣的绝佳内容。互联网上分享的视频数量每天都在上升。因此,电商零售商2018年将在网页设计中使用更多视频元素,一点也不令人意外。
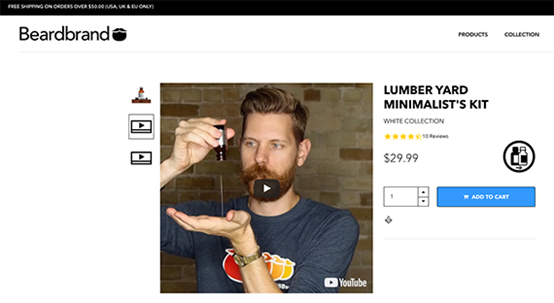
Beardbrand等网站已经使用了多年的视频和内容营销,并通过在产品详情页面上添加视频内容,引领这一网站设计趋势。

2018年也将看到视频用作背景,用于现场推销或创建企业形象等。
4、更多微交互
从Facebook在帖子上添加“Like”按钮以来,微交互一直存在。微交互将成为2018年最受欢迎的网站和应用程序趋势之一。

对电商卖家来说,微交互的绝招在于可能会帮助消费者建立习惯,或是奖励完成特定任务的用户,比如向购物车添加产品、查看产品或订阅实时通讯。
用户体验博客Planet UX主编Nick Babich指出:“微交互能鼓励用户真正的互动,该强有力的工具有助于让消费者形成消费习惯循环。”
例如,电商网站购物者可能会为最近购买的产品撰写评论。当他们提交评论时,如果有一个小动画(微交互)奖励他们提交评论的话,会鼓励他们继续撰写评论。
书籍《Microinteractions》一书作者Dan Saffer指出微交互主要分为4个部分:
•触发:触发启动微交互;
•规则:交互的行为规则;
•反馈:为用户设计的微交互发生时返回信息的沟通机制;
•循环与模式:设定微交互的时长以及周期,并设计它是否重复、随着时间演变的过程。
2018年,预计电商网站和应用程序设计人将在设计中融入微交互。
5、引导销售
引导销售是指询问消费者关于产品特征和用途,以帮助他们挖掘特定产品的行为。
在电商行业中,引导销售已经存在好几年了。例如维多利亚的秘密有一个运动文胸选择器;North Face会帮消费者找夹克,而Bodybuilding.com用三个步骤帮助消费者找到适合健身目标的营养补充剂。

就像上述其他网站设计趋势一样,2018年,引导销售将变得更加普遍。